Parkinson's Progression Markers Initiative
Making life saving data and research more accessible
The Michael J. Fox Foundation's mission is to find a cure for Parkinson's. Through a large, longitudinal study and collaboration with USC's Laboratory of Neuro Imaging (LONI), they've amassed one of the largest Parkinson's related data repositories and biospecimens in the world, aiming to identify the biomarkers associated with the disease. The PPMI website houses this open-sourced data and allows any researcher to apply to see and use the data for their own research, or request biospecimens.
I had a 6-month timeline to revamp the decade old website. Stakeholders were certain that issues with the current site were surface level and only a facelift was needed. After an evaluation, I found many deeply rooted issues with usability and content, and convinced them that we needed to address these issues. Furthermore, the site had to be responsive, and moved to a more secure and modern CMS.
Client: Michael J. Fox Foundation, under the employment of USC's Laboratory of Neuro Imaging
Roles: UX Design, UX Research, Visual Design, Content Strategy, Development
Audit & Evaluation
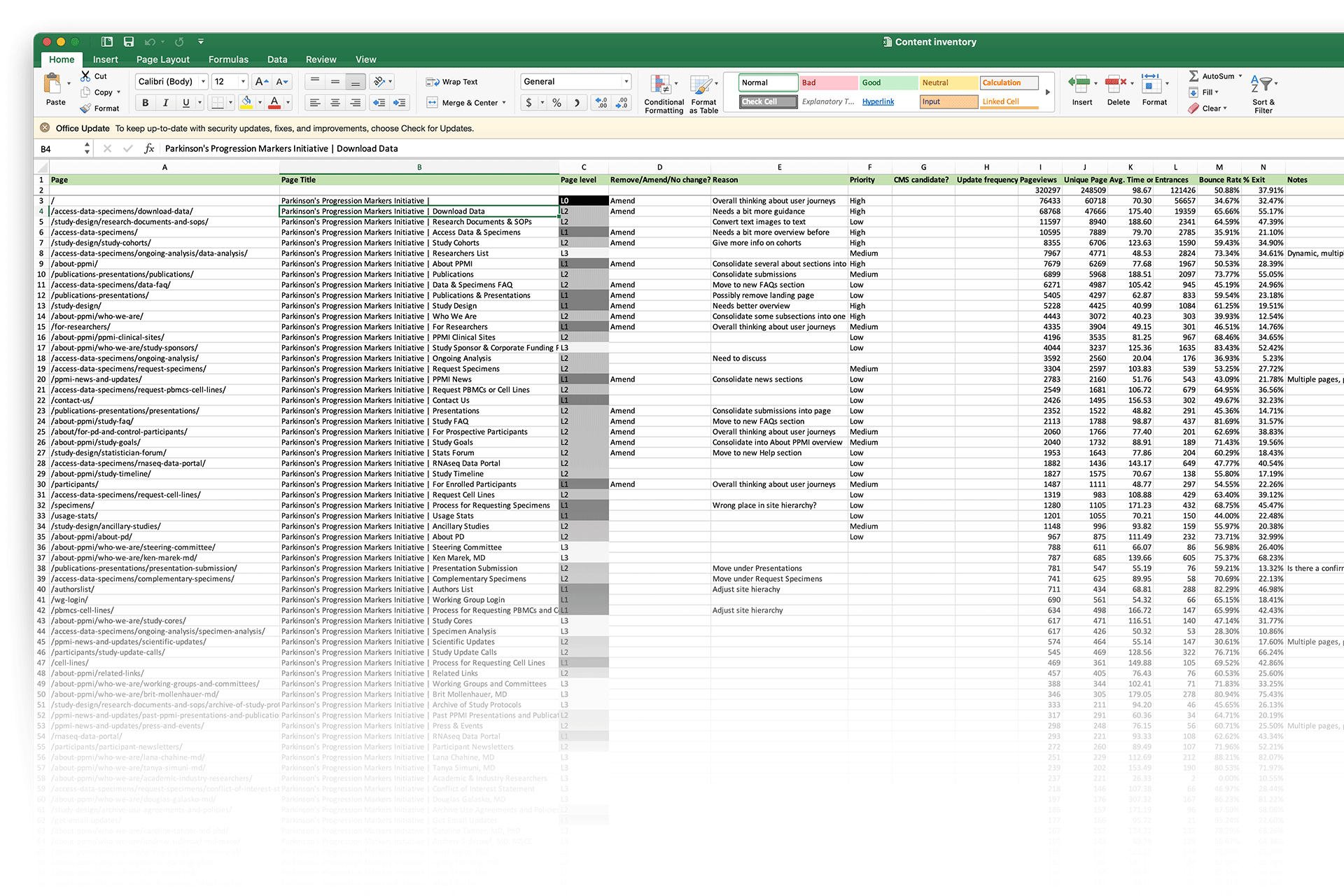
The first step involved auditing the current site. I took a full inventory of pages and content, being sure to document it all in a shareable spreadsheet. I ran a series of evaluations against key pages to identify the gaps and opportunities we had with the site, which was then outputted as a high level read out and set of recommendation for stakeholders to help establish our goals.

Analytics & flows

Information architecture review

Heuristic evaluation

Competitive review

Content evaluation
Evaluations included:
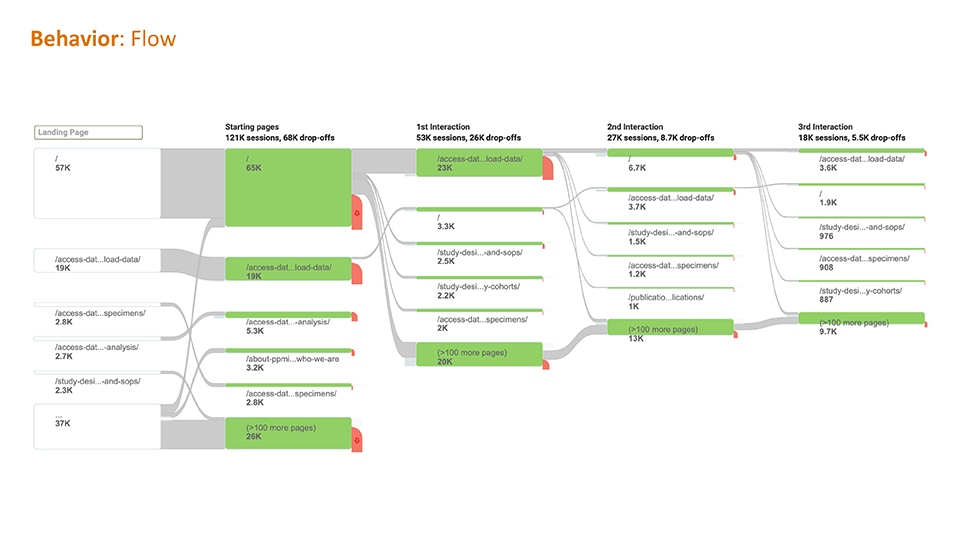
- Analytics & flows: An examination of longer periods and more recent analytics & flows confirmed our priorities, as visitors were mainly visiting the data and its associated pages, and without much friction. I had to ensure that we retained the ease of getting to these pages. At the same time, I identified pages that we wanted more traffic to.
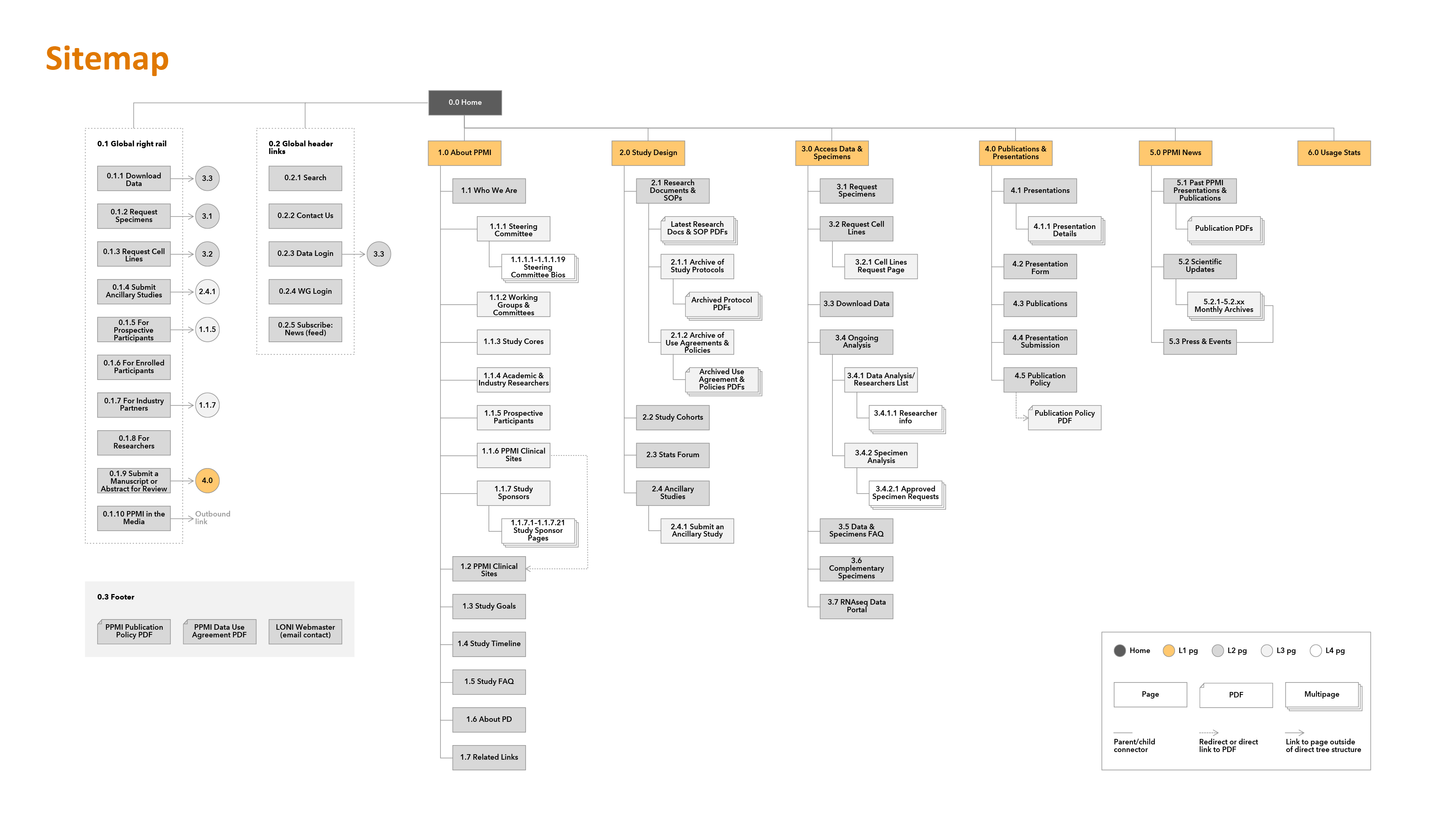
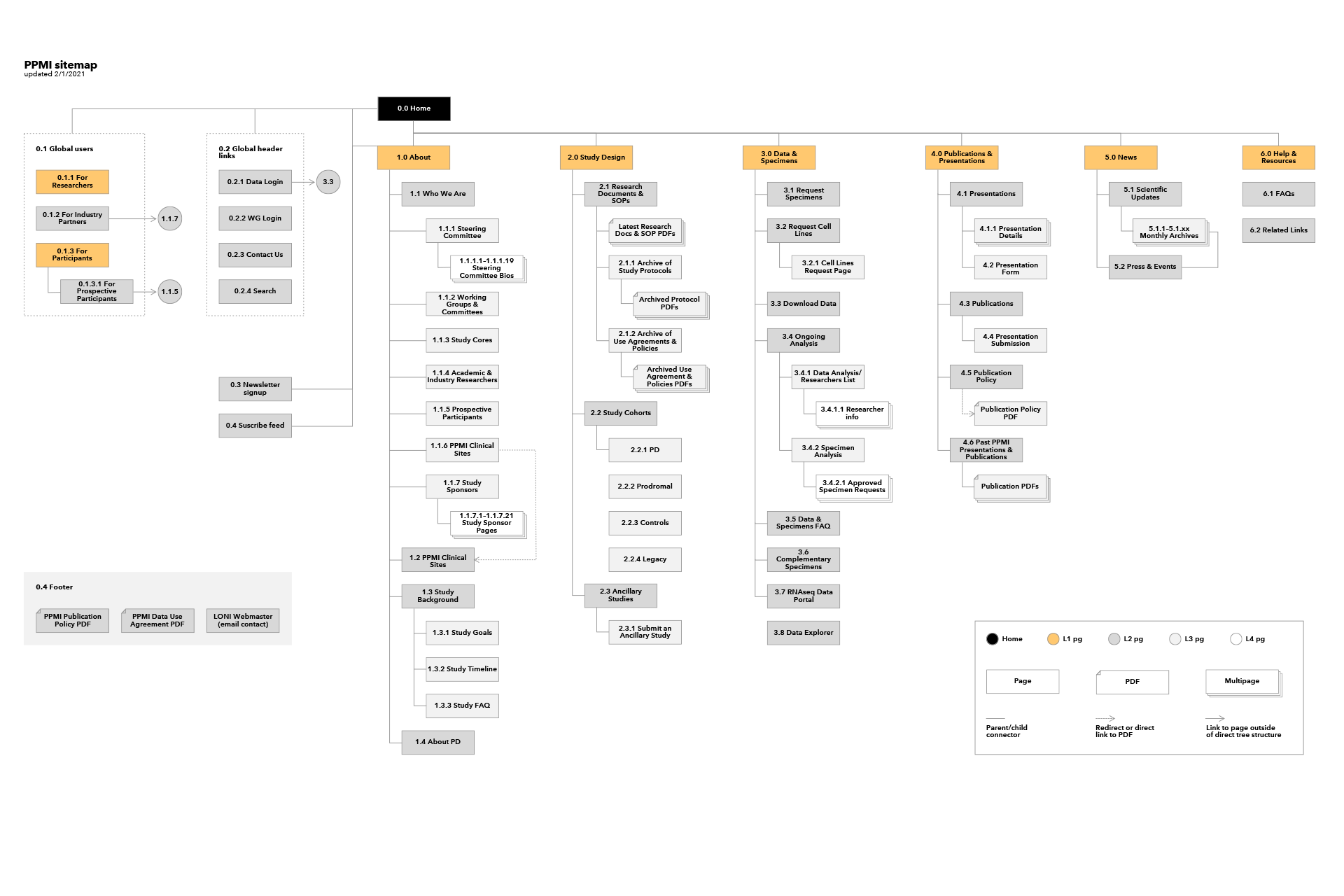
- Information architecture: I created a visual sitemap to get a sense of the information hierarchy. I found the site to have confusing taxonomies, hierachies, and nomenclature, and thus would need to be reworked. Pages were numbered with distinct IDs to help organize the work.
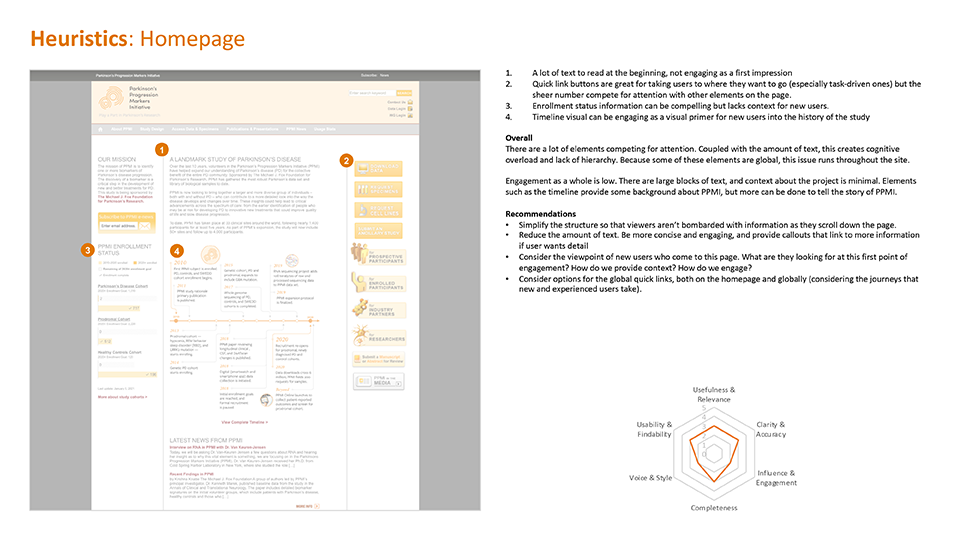
- Heuristic evaluation: I evaluated the key pages on 10 heuristics to determine what the strengths and weaknesses of the site were. Usability and findability was consistently low, as was the general engagement of the content.
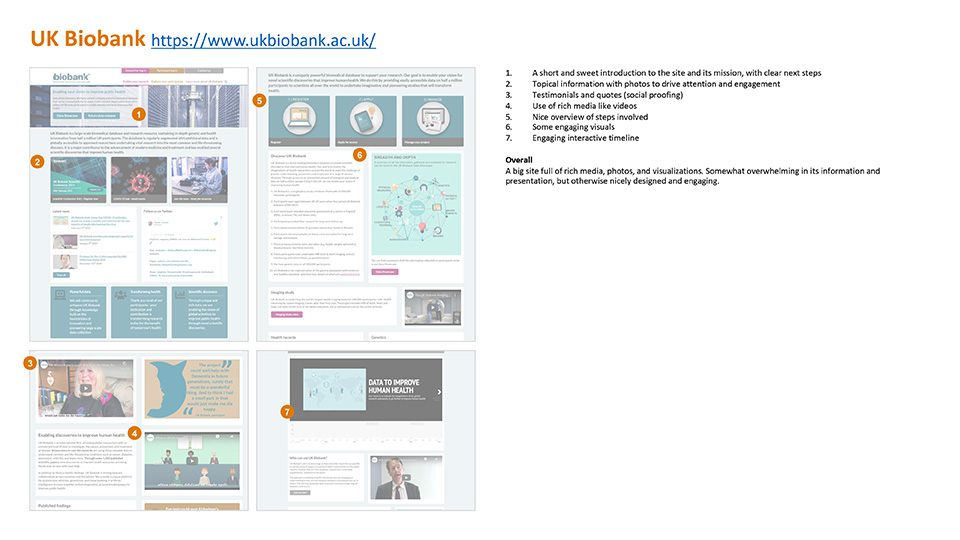
- Competitive review: I reviewed sites with similar content to see where there might be some examples of best in class or best practices to aim for, or possibly features or content we should be thinking about.
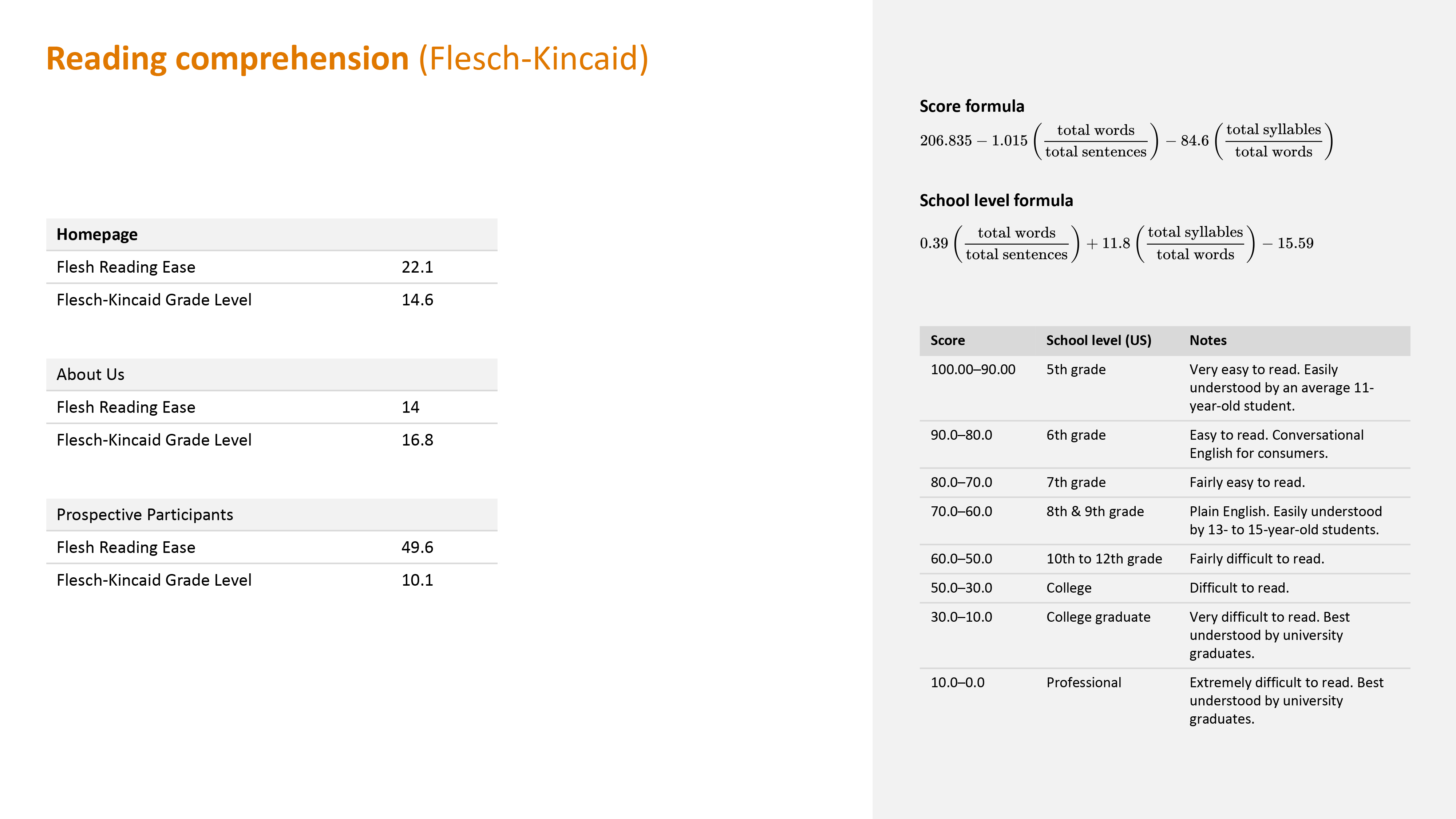
- Content evaluation: Even though this website is aimed at academics and scientists, everyone benefits from succint and clear langauge. I ran the site copy through a Flesch-Kincaid analysis to get a score on reading ease and grade-level. Key pages such as the homepage and the "About" page are intended to be more public facing and engaging. However, they both scored as very difficult to read.
User Interviews



The Principal Investigator (PI) is the lead researcher of a laboratory study or clinical trial, and a core user of the site. Because of the importance of their role, I wanted to interview some PIs who have used the site to get a sense of their pain points as well as a better understanding of the nature of their work. User interviews were moderated by me, done one on one and remotely over video conferencing, and recorded for note taking and documentation.
There were several key insights that came out of the interviews:
- PIs usually work with a grad student or data scientist on their team who do most of the heavy lifting involving the data.
- They had a difficult time parsing the data, and there wasn't any insight into the nature of the data itself until they had downloaded it.
- Data is the most important thing PIs are after, but they are also curious about how other studies are using the data. This benefits them so that they don't replicate studies, or they see how others are thinking about the data, that might spark ideas for themselves.
- The understanding of key concepts such as study cohorts was essential to understanding the data, but this importance wasn't apparent and the study cohorts information was somewhat buried.
- The process for requesting biospecimens was unclear despite all the steps being spelled out in the site.
Problem Statements
With the evaluations and user interviews done, I gathered all the key insights to hone in on a few problem statements:
- How might we allow users to more easily find the information they need?
- How might we center the site around helping users understand the data?
- How might we make the process for requesting specimens more clear?
Content Strategy
Though user experience and visual design was deemed as highest priority by stakeholders, through my evaluation I knew that content needed to be revamped in order to accomplish our goals.

Content Inventory
I took the content inventory from the audit and used it as a shared, high level way to document progress and set goals and priorities, using analytics, page hierarchy, and content quality as a guide.
Content templates
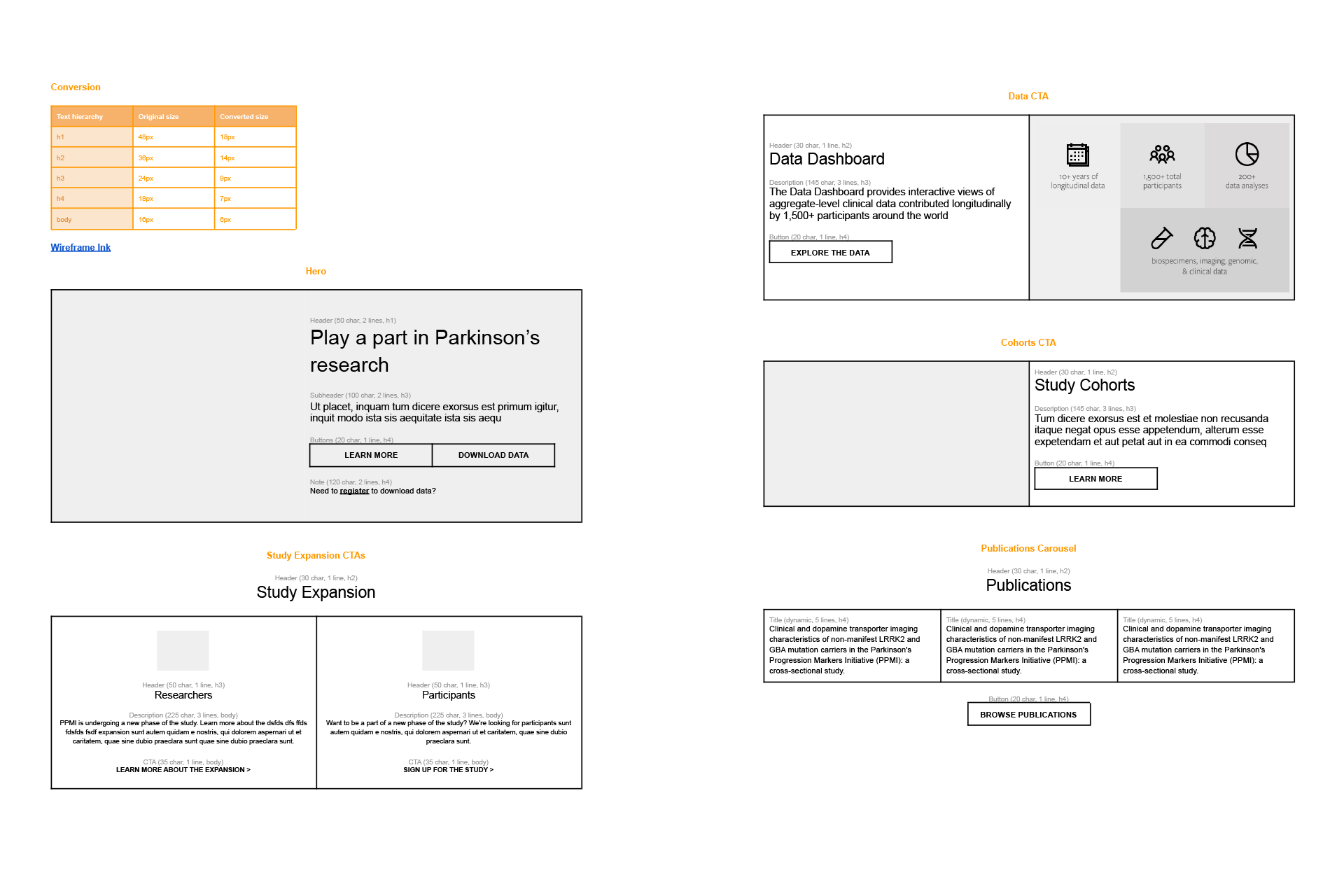
I worked closely with writers to help establish reusable content patterns and modules that could be built up into content templates. These were disseminated to writers as shared Google docs with guidelines such as character counts. These templates would later inform the wireframes.


Information architecture
I ran some co-creation working sessions with stakeholders to reorganize the site, adjusting nomenclature, and reworking the global navigation to assist in wayfinding.
Wireframes
Based on the evaluation and content work, I created initial designs as wireframes to visualize and document my hypotheses as to how we might solve some of our problem statements. These early designs were then validated with stakeholders.




Prototyping & User Testing

Prototype
Based on the wireframes, I created some higher fidelity designs and built an interactive prototype leveraging Bootstrap for user testing. The beauty of using Bootstrap was that we had landed on Drupal as the CMS and could eventually import the Bootstrap designs straight in as a theme.
User Testing
I tested the prototype with users that covered our various user archetypes (data scientists, PhD candidates, professors, PIs, PPMI committee members, etc), and with varying degrees of familiarity with the old site. Users were able to freely interact with the prototype while providing feedback. I also had them do some tree tasks to see if the site taxonomy and new navigation was clear to them.


Feedback
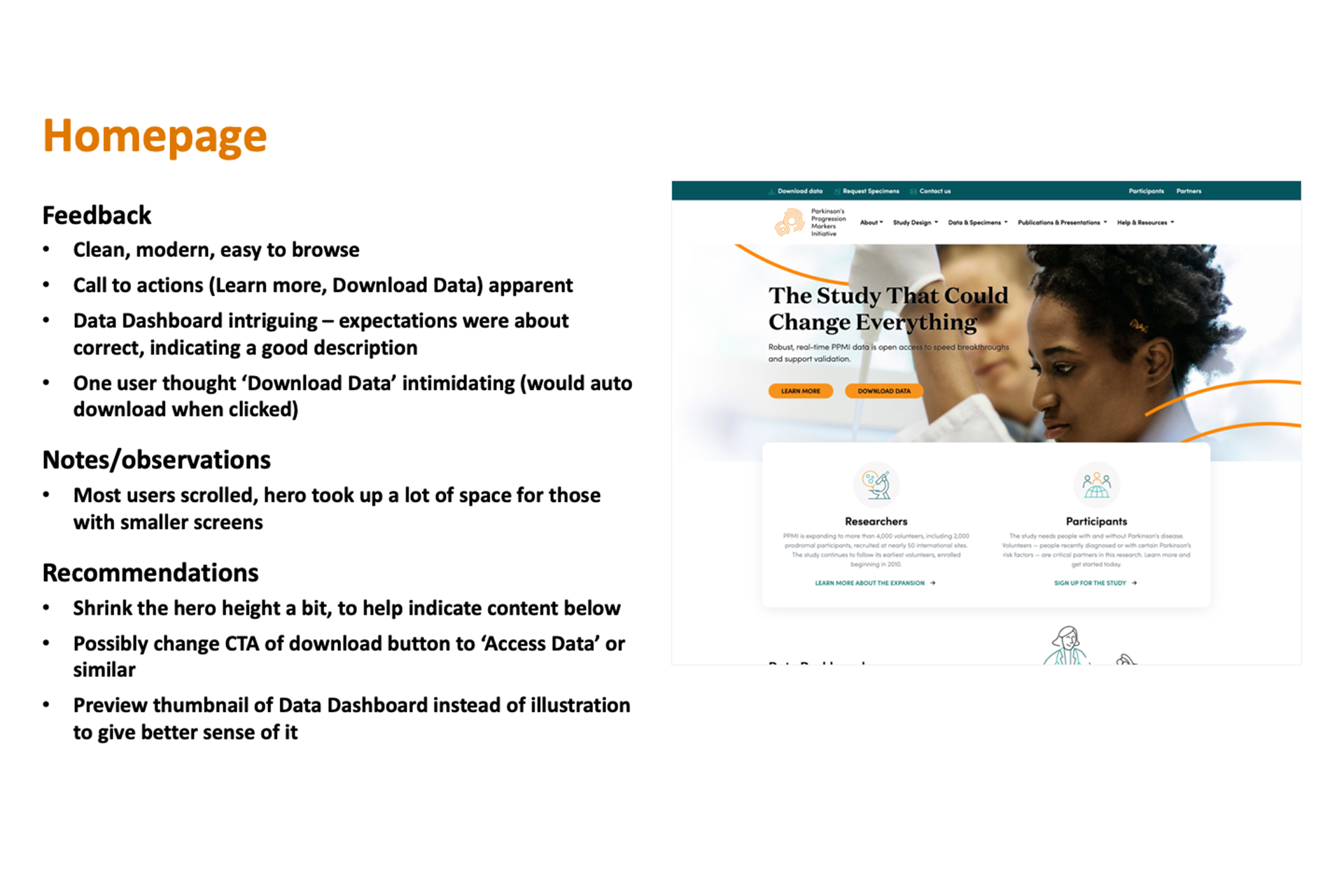
I synthesized the feedback from users into a high level readout for stakeholders. I provided recommendations in terms of what actions we should take in response, which then informed another iteration of the site before jumping into final designs.
Final Designs

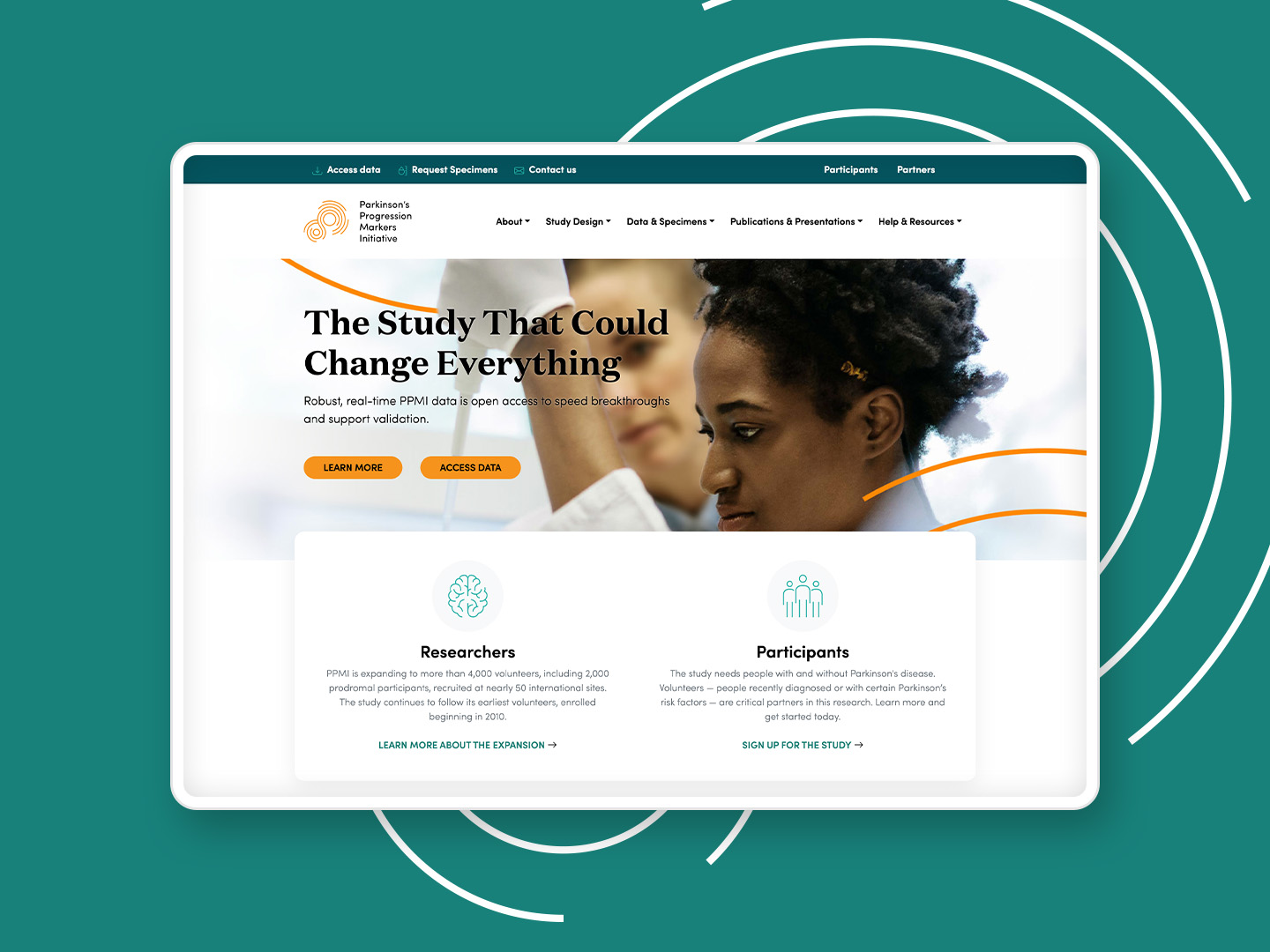
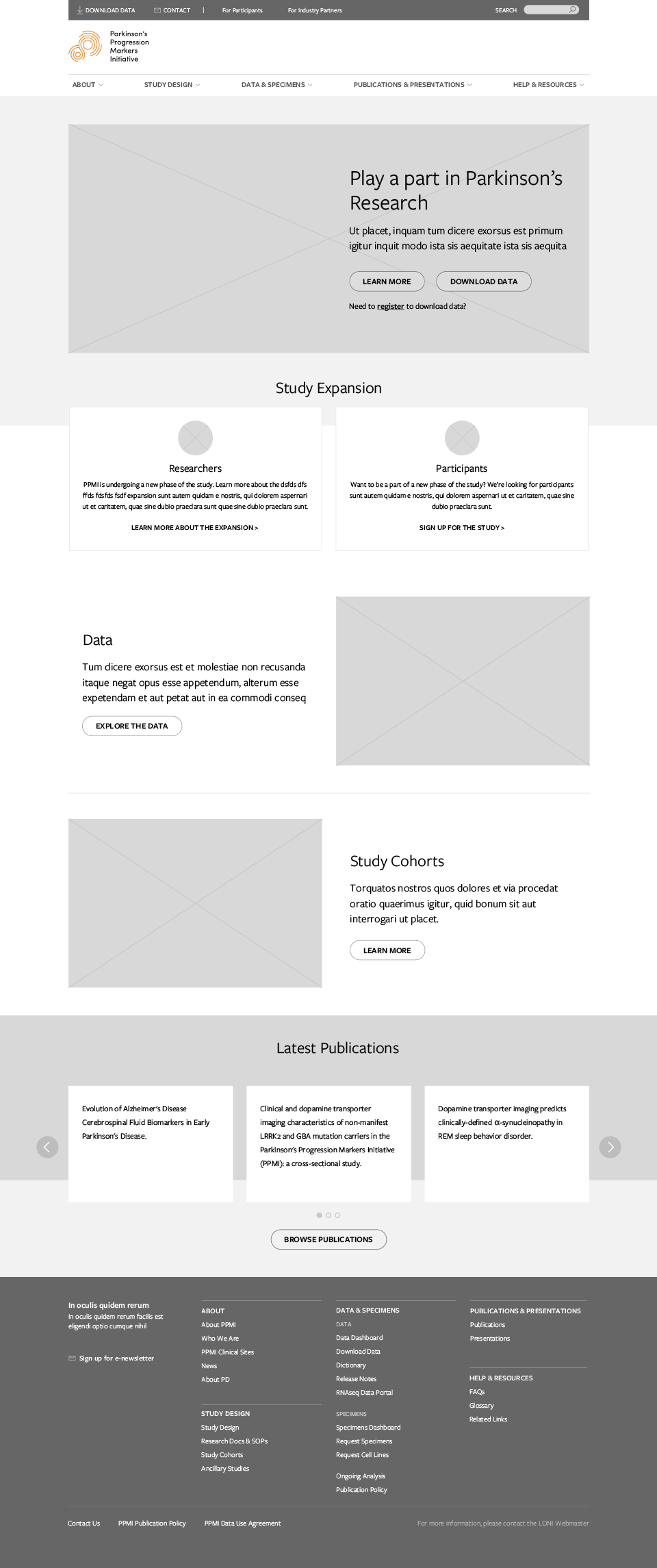
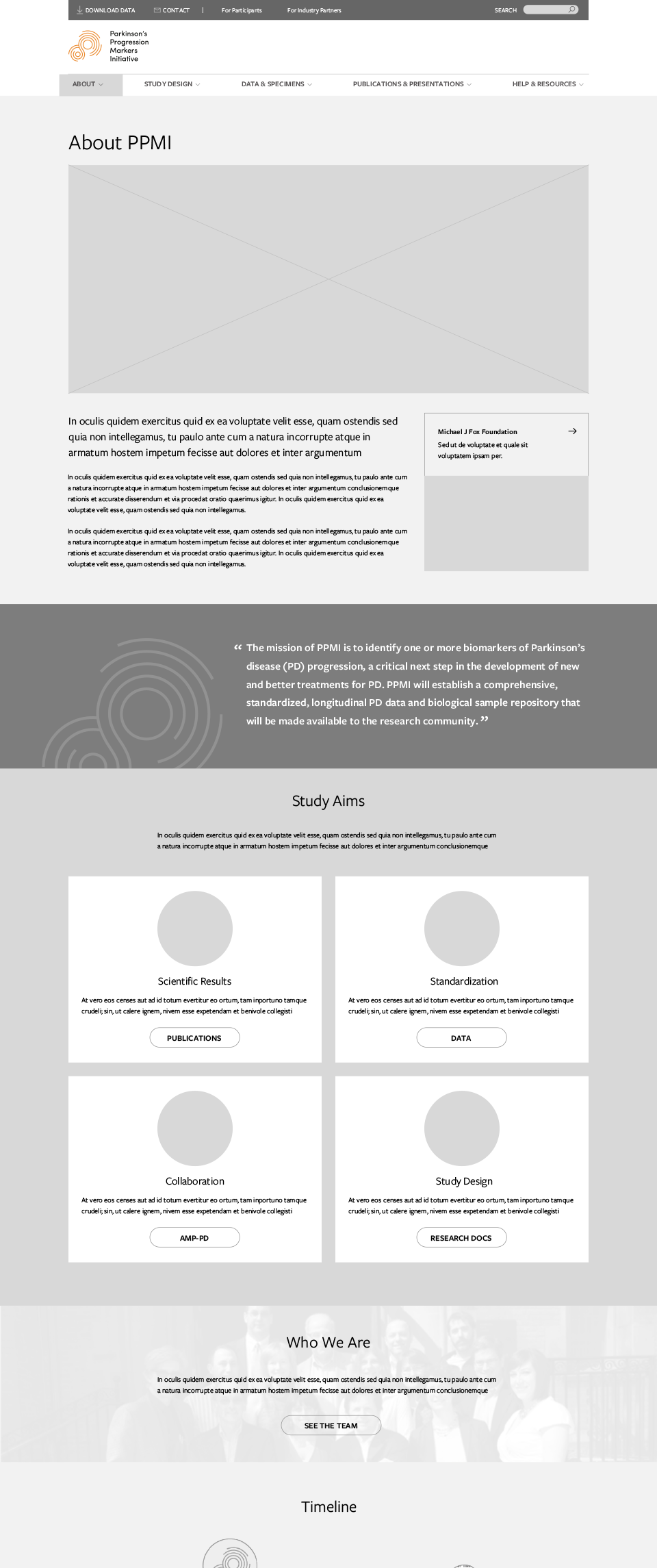
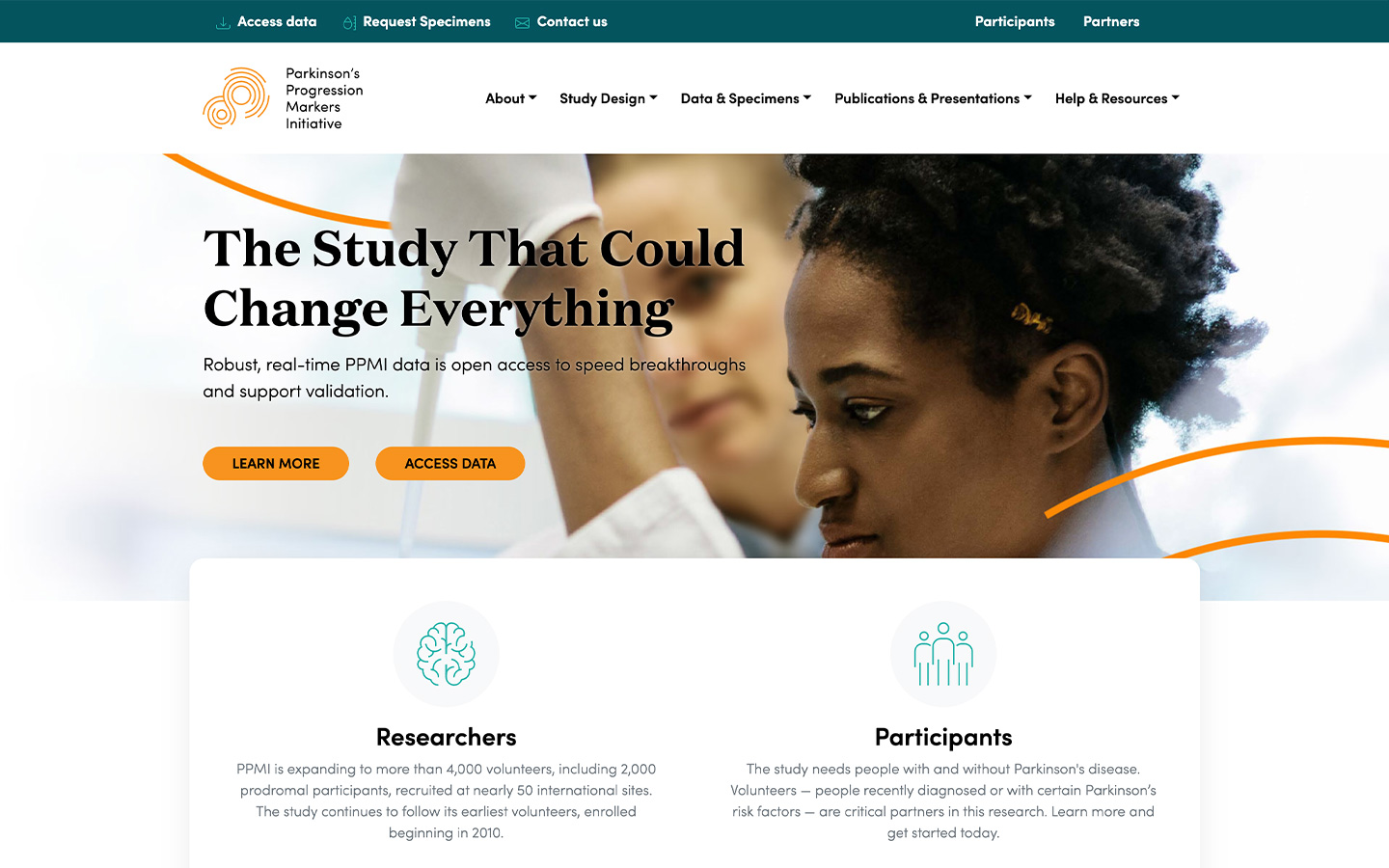
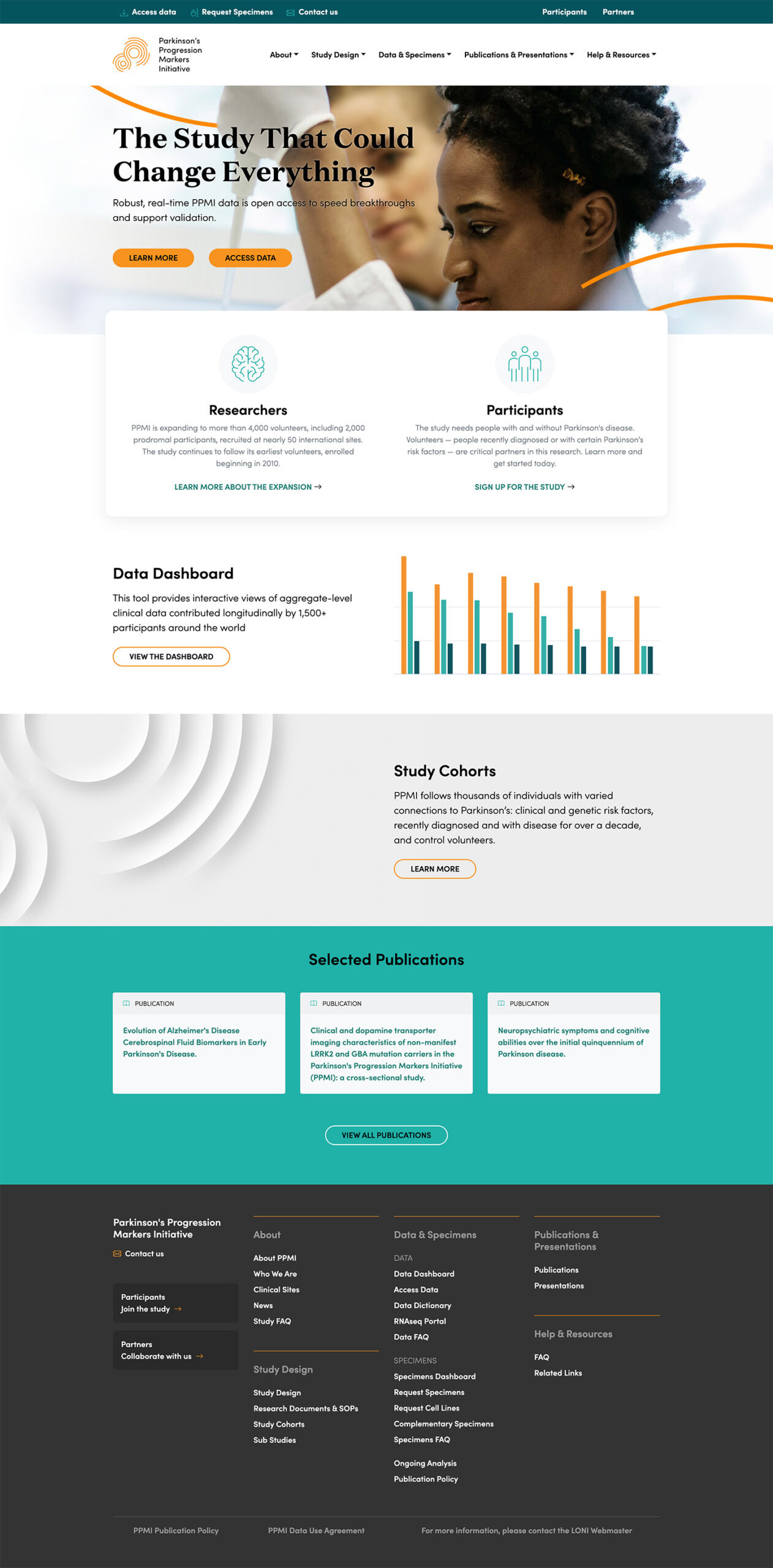
The homepage was revamped to be much less visually cluttered, copy written to be shorter and more engaging, and prominent callouts were added to link to the more important sections of the site. Globally, the main navigation was cleaned up, and a mega footer was added to aid in navigation and wayfinding.

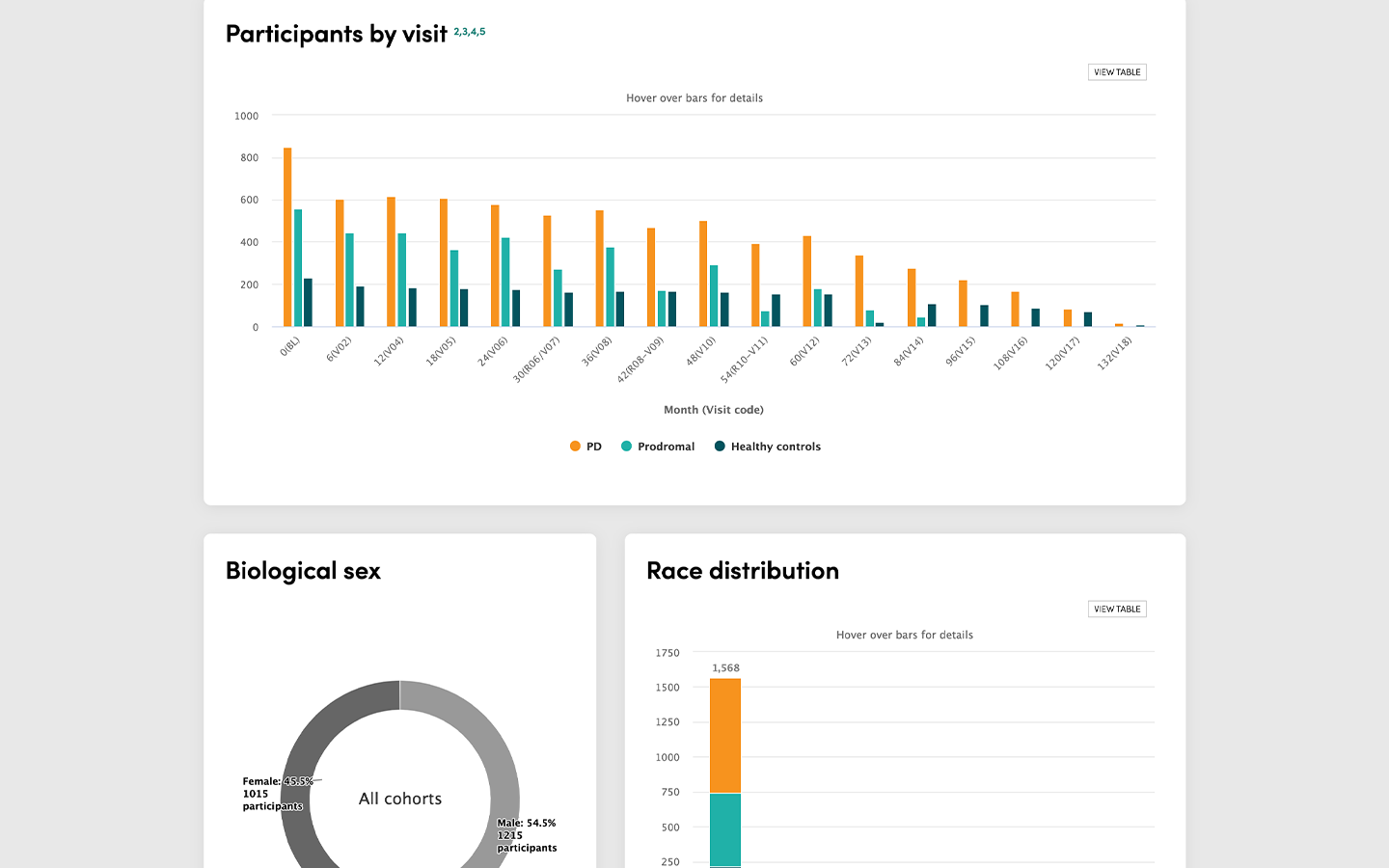
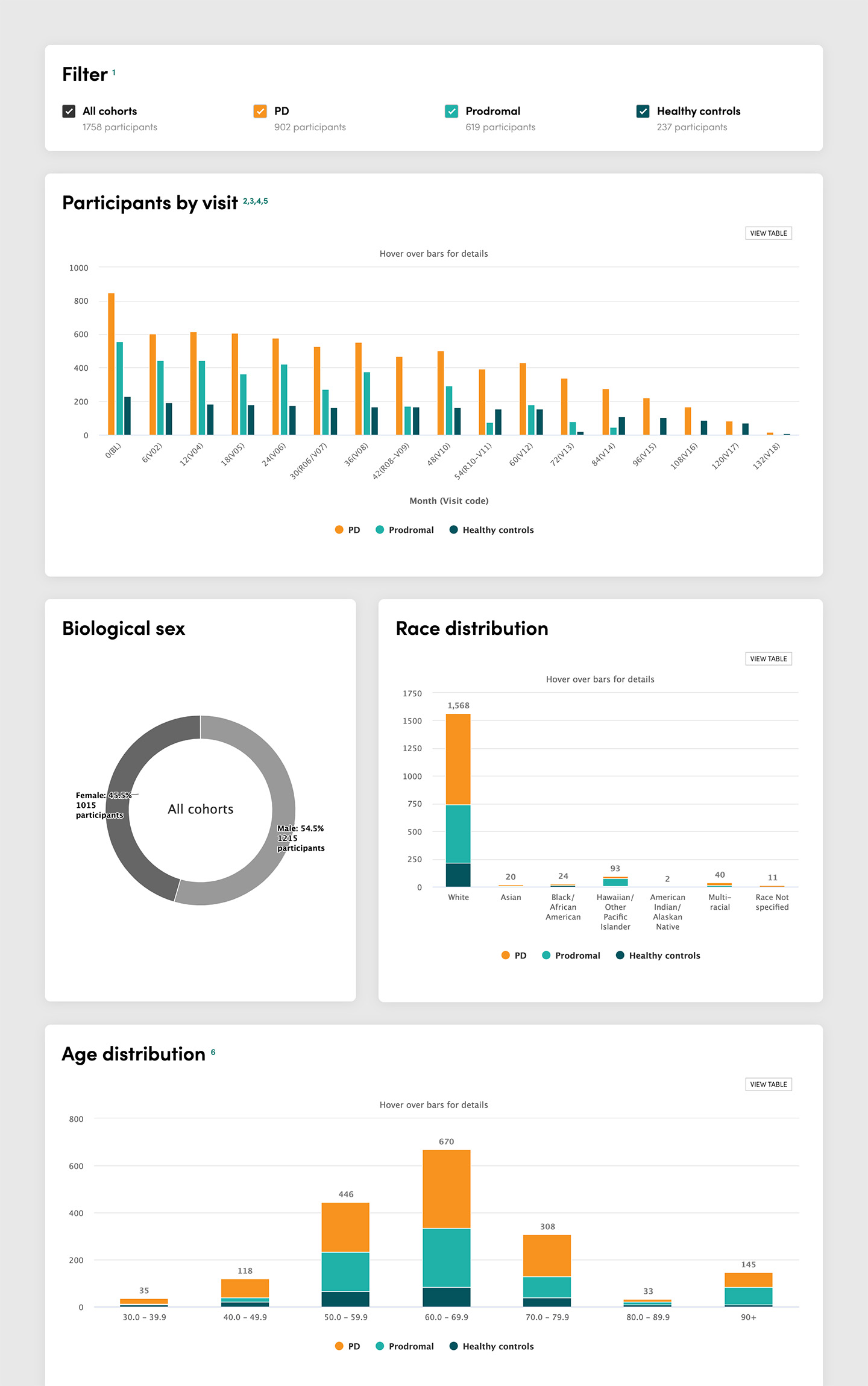
In order to help new users understand the data more before they applied for usage, some basic statistics around the data was provided by a new feature, the data dashboard. I coded this in HighCharts, and the dynamic data was queried from a SQL database.

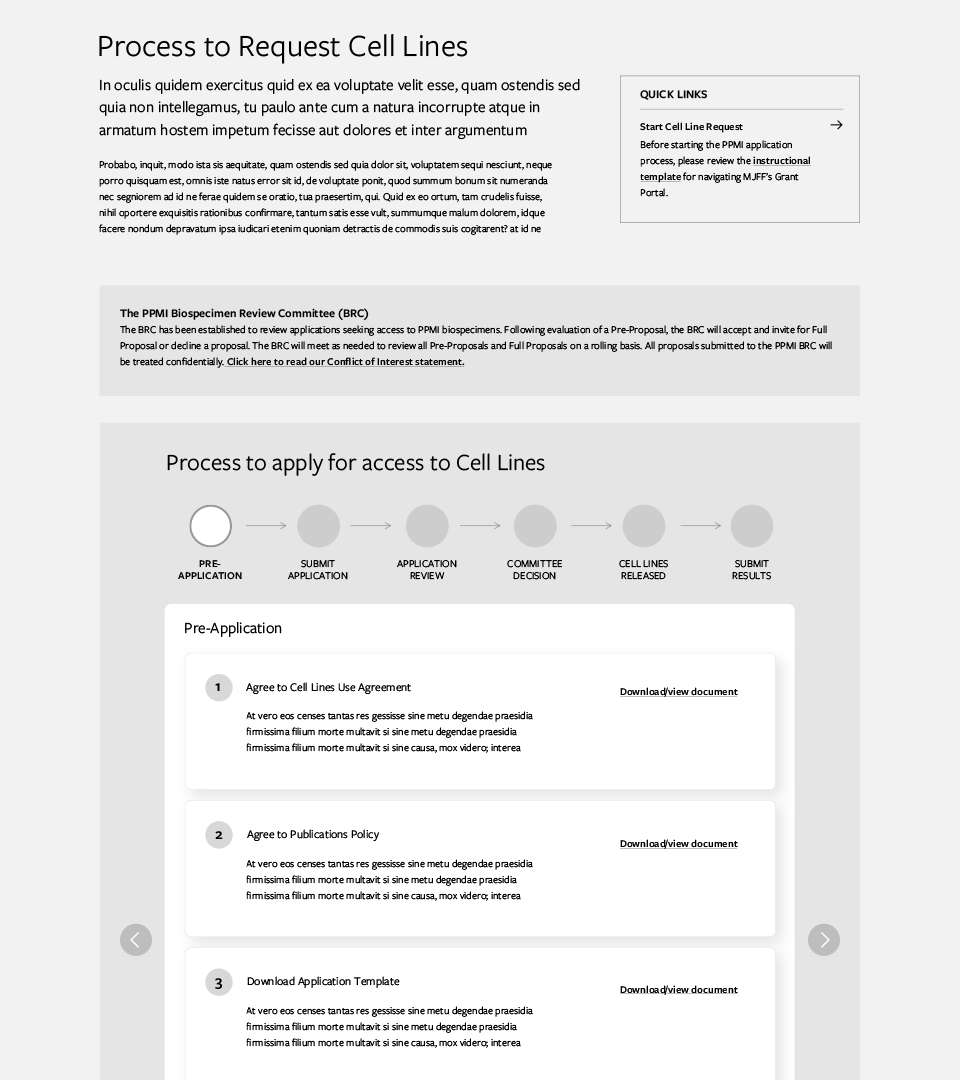
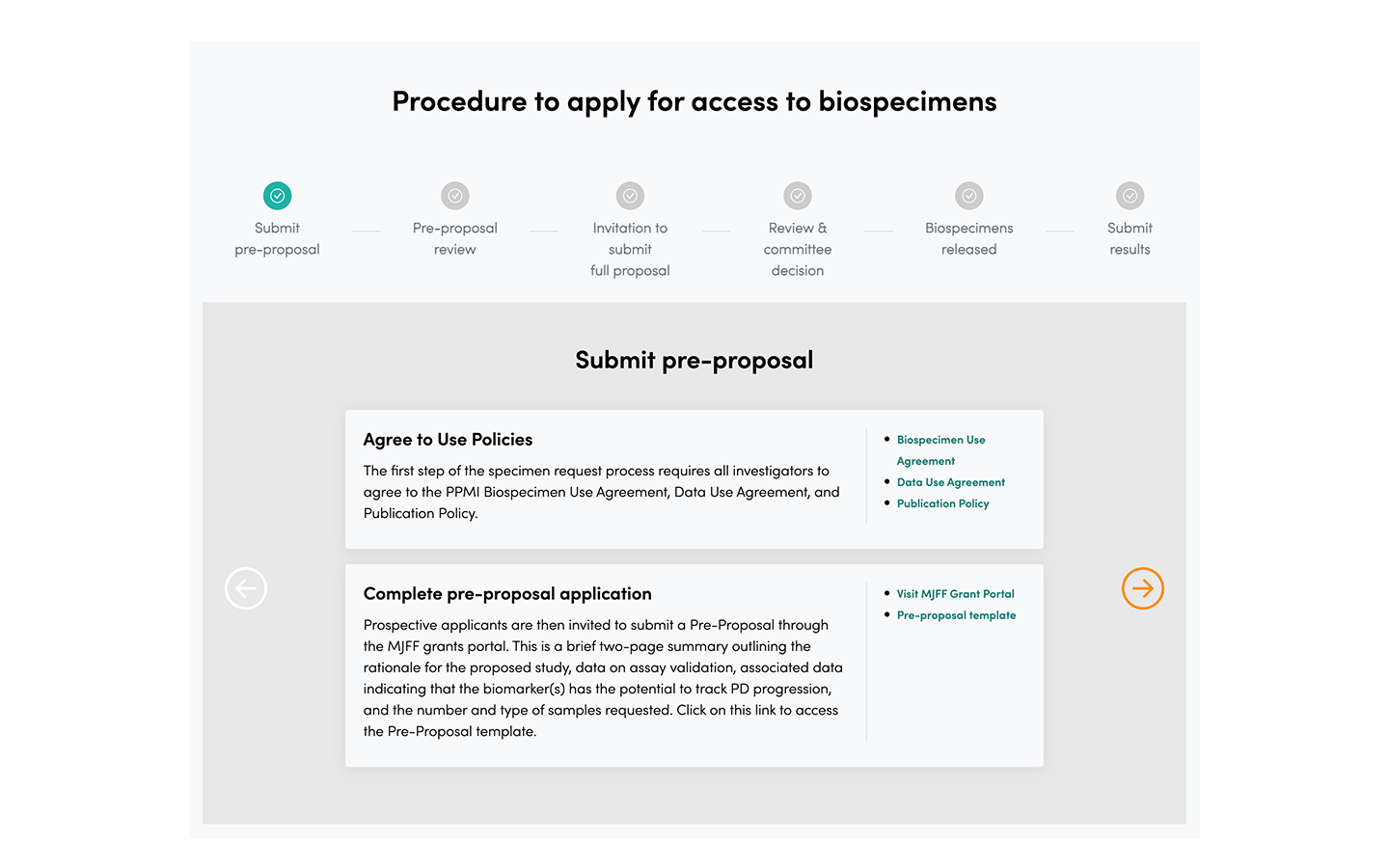
The specimens request process was placed into a more clearer UI pattern, with relevant steps sectioned into discrete steps, along with relevant docuementation within easy reach.

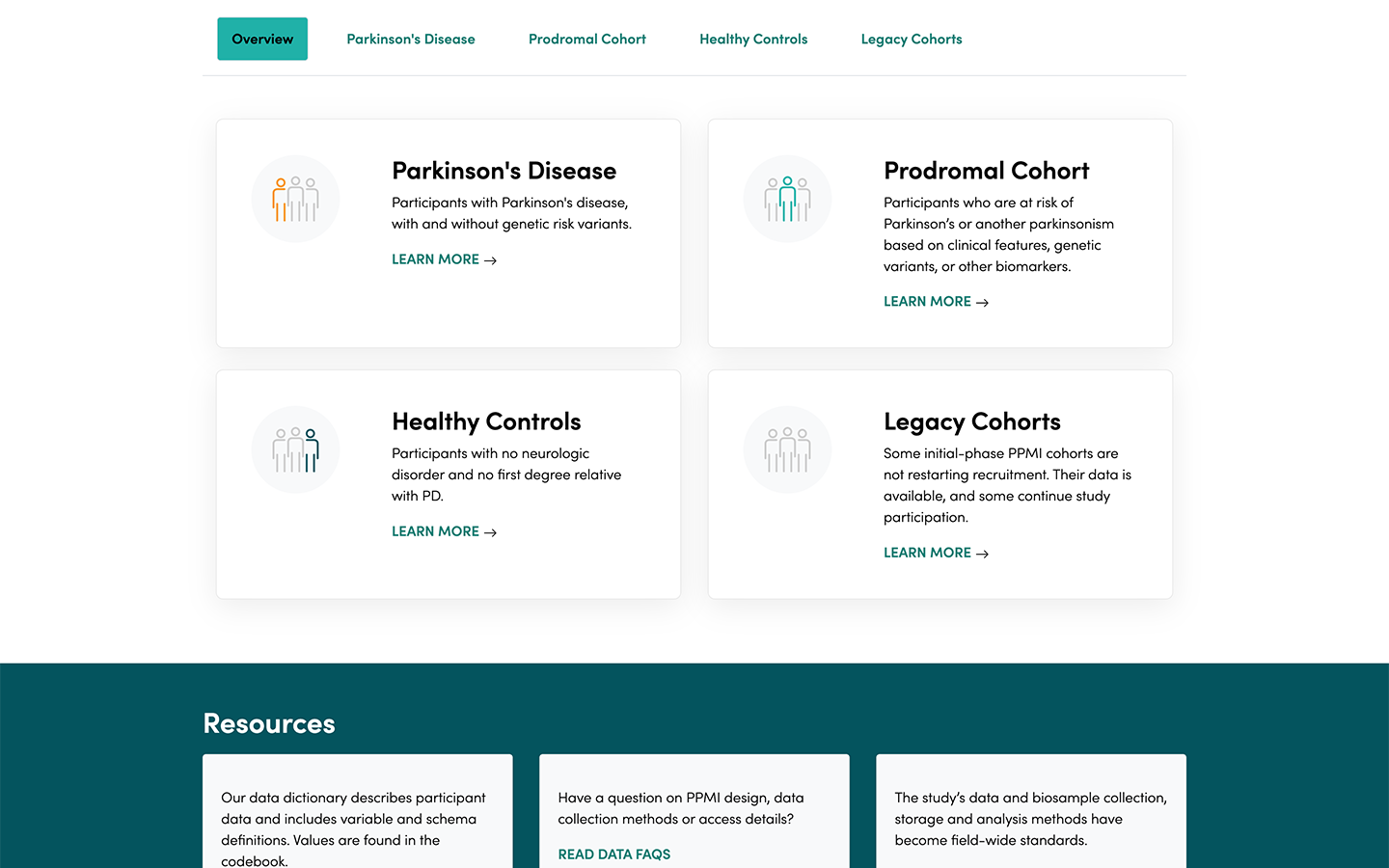
Cohorts information was beefed up to include more relevant information. Furthermore, global content modules such as resources was added to certain pages to aid in wayfinding.

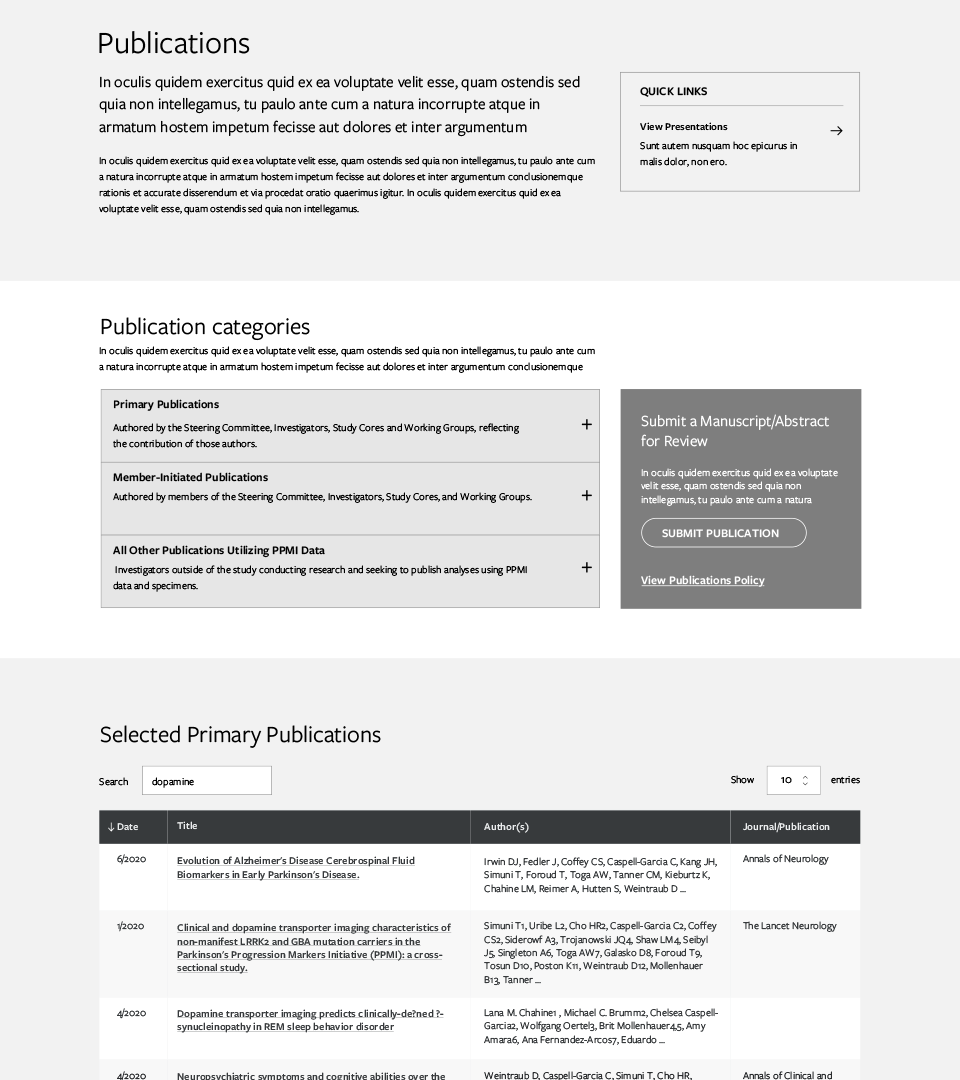
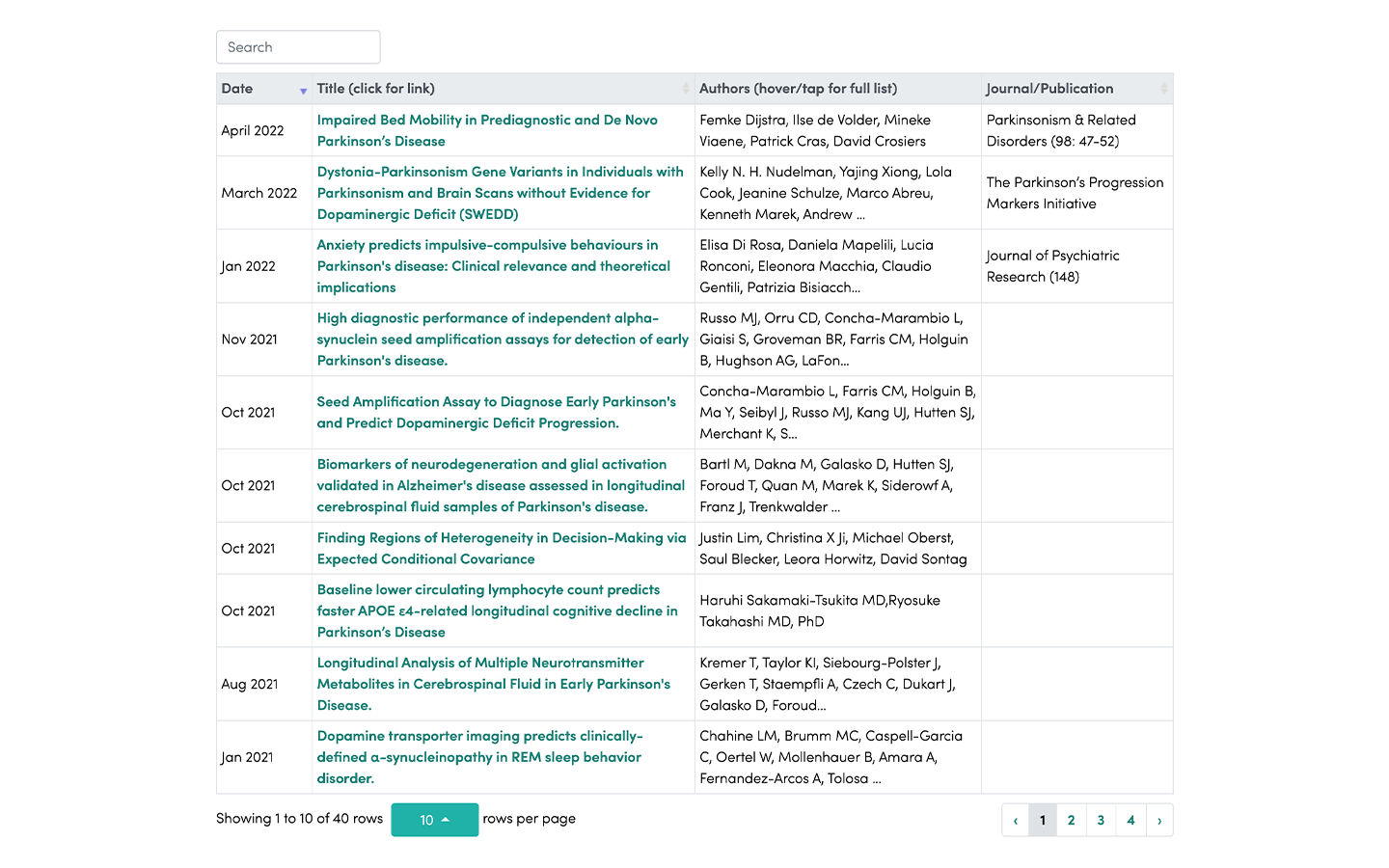
Publications used to be one long list. It was redesigned to include more robust search functionality, as well as pagination to help better contain results.

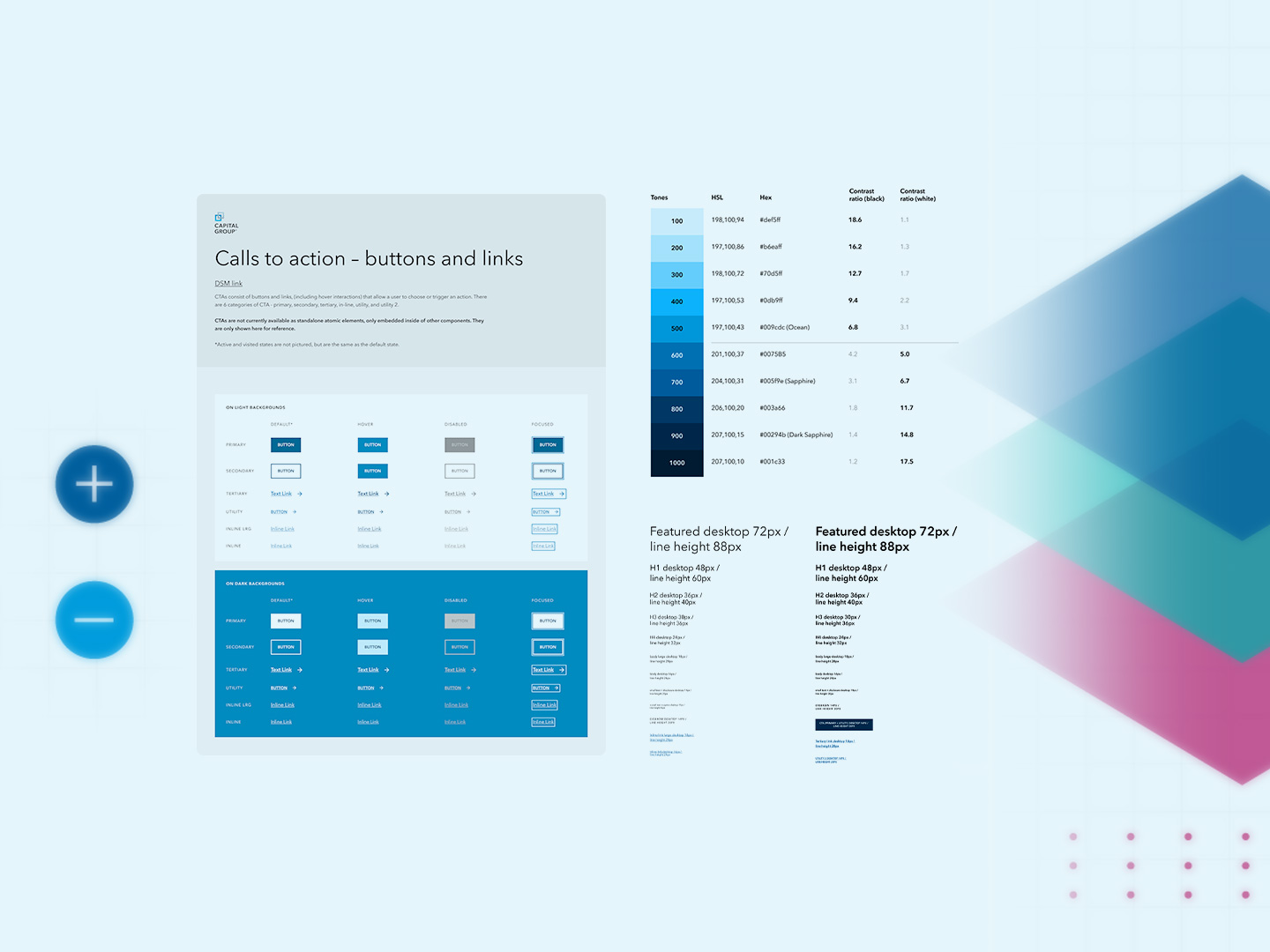
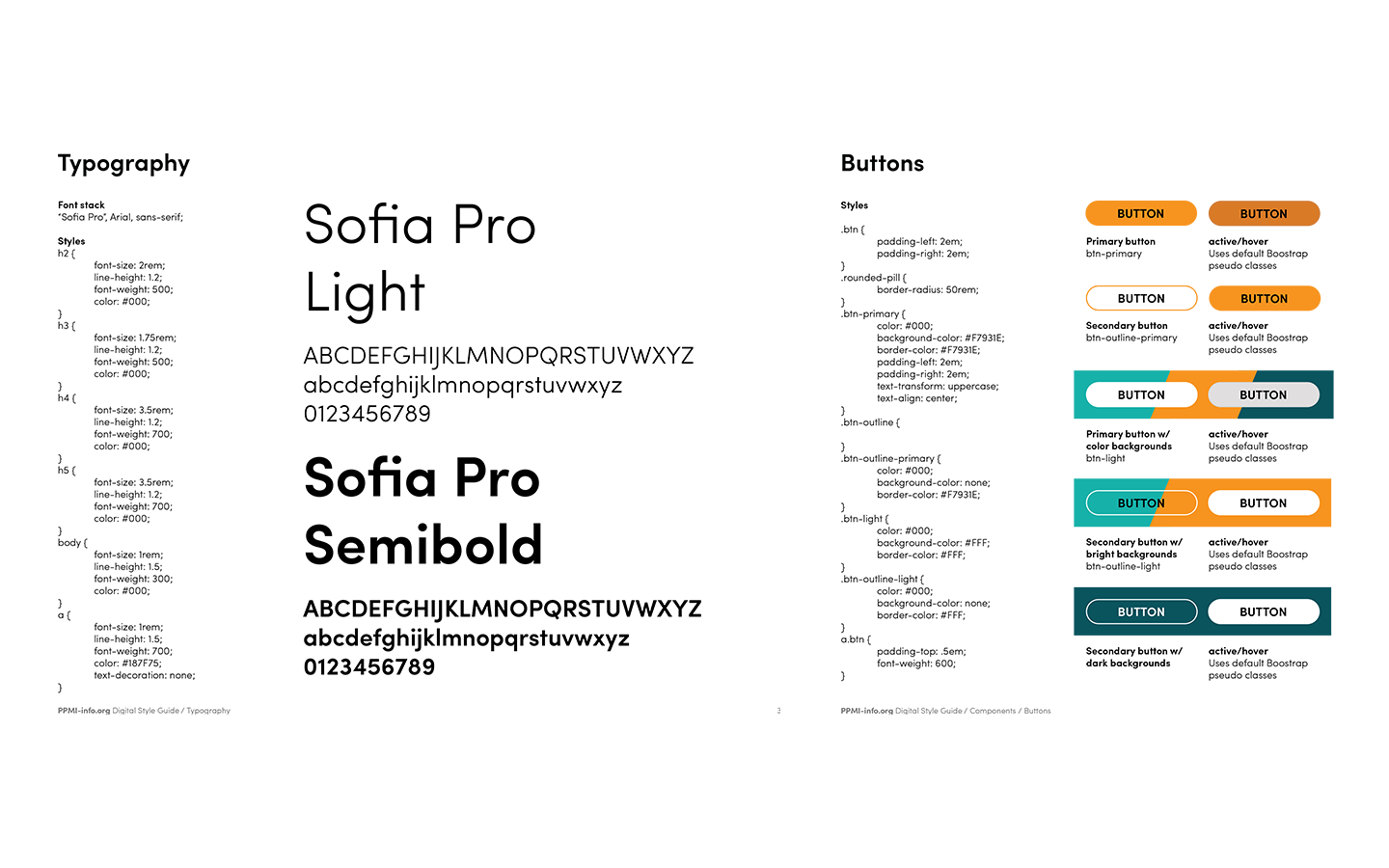
Finally, I created documentation around the design system which documented branding, design tokens, and design patterns. This document would aid in future maintenance and governance.




Outcomes
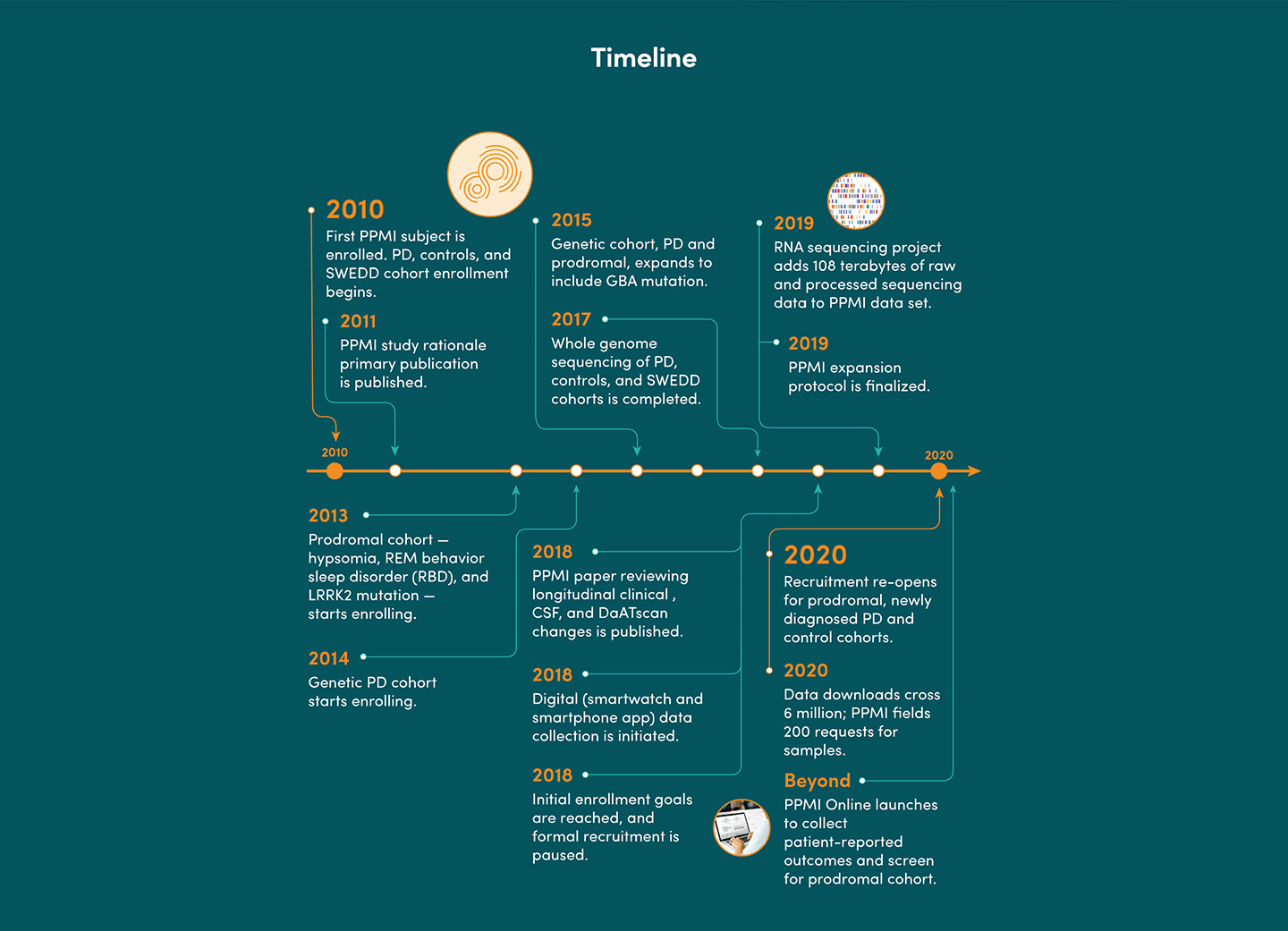
The website was launched to a great response from the community, and in time for the 2nd phase of the study, which was greatly expanded, exposing the site and study to a much larger audience.
Improved usability & wayfinding
Site structure and navigation was simplified through co-creation and validated with test users. Wayfinding was increased through quick links and resource modules.
Clearer content & guidance
Despite the science heavy content, the language was simplified and made more concise to improve on comprehension and scannability.
Modernized, responsive design
The site redesign focused incorporating the brand's bright colors and elegant typefaces in a clean, modern look, while making sure the site was responsive and accessible.